Post
The post style tab lets you customize post styles and appearance. In the styles post tab you can set elements styles. Item, H2 (heading), Exc (excerpt), Meta (meta information) and Img (image) are available.

Item
These style settings control each post item. Available options follow:
- Column gap - Sets the gap between post columns. This option is available with Grid element.
- Row gap - Sets the gap between post rows.
- Margin - Margin controls.
- Padding - Padding controls.
- Background - Set background color or background gradient and image. Default is transparent.
- Border - Border of the post item. Default is no border.
- Border radius - Border radius is set with this option.
- Box shadow - This option styles the shadow.
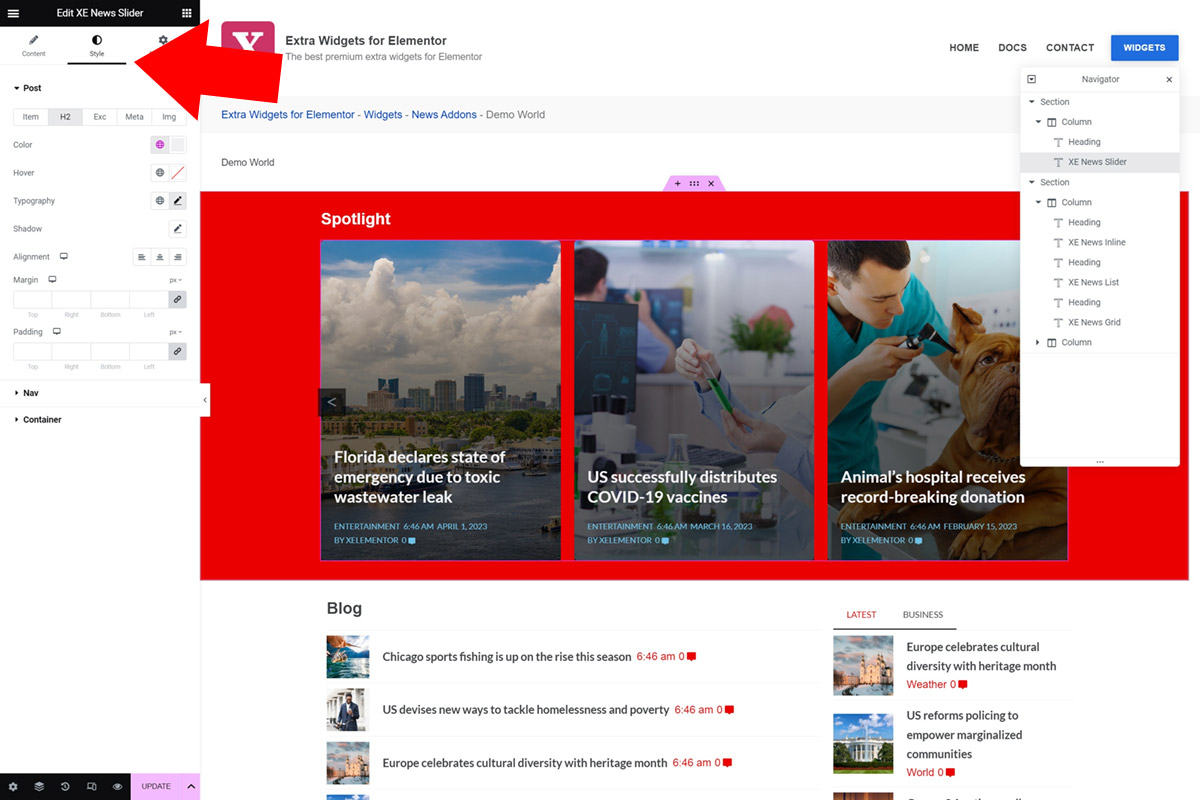
H2 (Heading)
Heading styles options are in this tab. Available options follow:
- Color - Heading text color.
- Hover - Heading text hover color.
- Typography - To set font sizes and weights on headings use the typography option.
- Shadow - Text shadow is controlled with this option.
- Alignment - Align heading text to left, center or right with this option.
- Margin - Margin controls.
- Padding - Padding controls.
Exc (Excerpt)
Excerpt styles options are in this tab. Available options follow:
- Color - Excerpt text color.
- Typography - To set font sizes and weights on excerpt use the typography option.
- Shadow - Text shadow is controlled with this option.
- Alignment - Align excerpt text to left, center or right with this option.
- Margin - Margin controls.
- Padding - Padding controls.
Meta
Meta styles options are in this tab. Available options follow:
- Color - Meta text color.
- Typography - To set font sizes and weights on meta use the typography option.
- Shadow - Text shadow is controlled with this option.
- Alignment - Align meta text to left, center or right with this option.
- Margin - Margin controls.
- Padding - Padding controls.
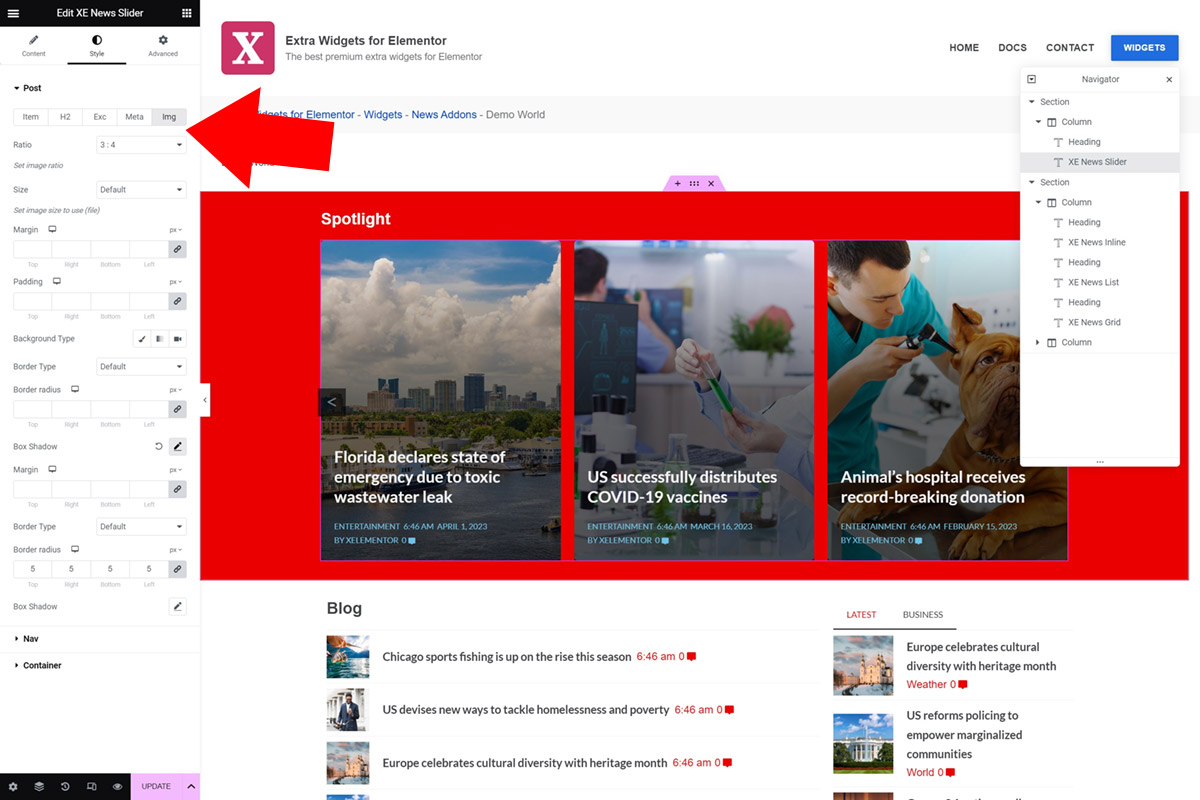
Img (Image)
Post featured image styles options are in this tab. With detailed image styles, such as ratio and size you'll be able to create a lot of unqiue designs. Available options follow:

- Ratio - Sets the image ratio. Wide ratios are allowed, portraid, landscape and square sizes.
- Size - This option sets the image resolution. Full, large, medium and thumbnail are WordPress default image sizes, but can be altered by themes. More listed sizes will be registered by plugins and theme you use. For small images use thumbnails. For large go with either large or full.
- Margin - Margin controls for the image container.
- Padding - Padding controls for the image container.
- Background - Set background color or background gradient and image. Default is transparent.
- Border - Border of the image container. Default is no border.
- Border radius - Border radius is set with this option. This option refers to the image container.
- Box shadow - This option styles the shadow. Image container.
- Margin - Margin controls for the image itself.
- Padding - Padding controls for the image itself.
- Border - Border of the image itself. Default is no border.
- Border radius - Border radius is set with this option. This option refers to the image itself.
- Box shadow - This option styles the shadow. Image itself.